Hexo 搭建及部署(更新中)
一、简介
1、 Hexo特点
Hexo 是一个简单、快速、强大的静态博客框架,出自台湾大学生 tommy351 之手。我也看过使用 Jekyll、Octopress 搭建个人博客的过程,确实要繁琐许多。相比之下 Hexo 更轻便更快捷,下面是其官网强调的四大特点:
- 极速生成静态页面
- 一键部署博客
- 丰富的插件支持
- 支持 Markdown
二.下载安装环境
1、下载安装Node.js && npm
Node.js 官网 || Node.js 中文网 (nodejs.cn)
安装完Node.js后可以用命令行查询是否有安装成功
使用 node -v 可以查询到当前安装的node版本
npm会在nodejs下载安装完之后自动安装,可在命令行自行查询
1
2
3
4
5
6
7
8
# 检查安装是否成功
$ git -v
$ node -v
$ npm -v
# 更换下载源(提高下载速度)
$ npm config set registry https://registry.npm.taobao.org
二、下载使用Hexo
1、安装Hexo
1 |
|
2、使用Hexo
1 |
|
3、创建个人GitHub.io仓库
登录到GitHub,如果没有GitHub帐号,使用你的邮箱注册GitHub帐号,点击GitHub中的New repository创建新仓库,仓库名应该为:用户名.http://github.io 这个用户名使用你的GitHub帐号名称代替,这是固定写法,比如我的仓库名为:

4、安装Git
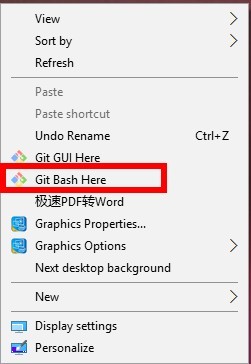
什么是Git ?简单来说Git是开源的分布式版本控制系统,用于敏捷高效地处理项目。我们网站在本地搭建好了,需要使用Git同步到GitHub上。如果想要了解Git的细节,参看廖雪峰老师的Git教程:Git教程 从Git官网下载:Git - Downloading Package 现在的机子基本都是64位的,选择64位的安装包,下载后安装,在命令行里输入git测试是否安装成功,若安装失败,参看其他详细的Git安装教程。安装成功后,将你的Git与GitHub帐号绑定,鼠标右击打开Git Bash

或者在菜单里搜索Git Bash,设置user.name和user.email配置信息:
1 | git config --global user.name "你的GitHub用户名" |
生成ssh密钥文件:
1 | ssh-keygen -t rsa -C "你的GitHub注册邮箱" |
然后直接三个回车即可,默认不需要设置密码
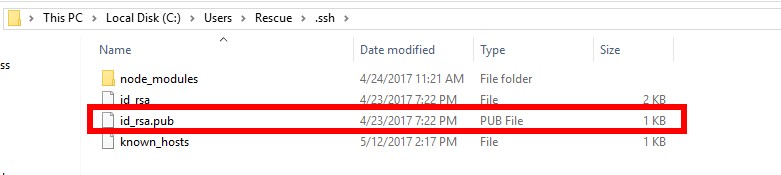
然后找到生成的.ssh的文件夹中的id_rsa.pub密钥,将内容全部复制

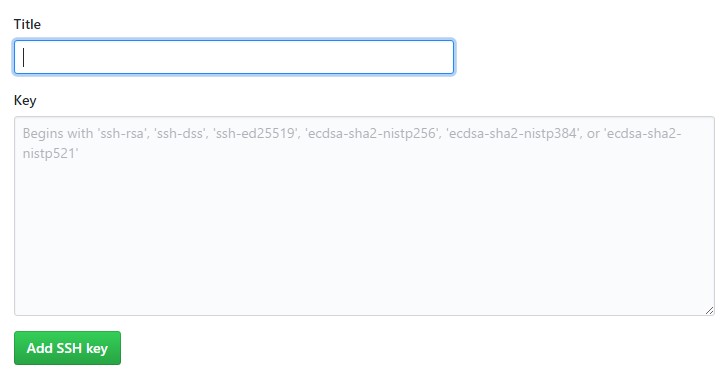
打开GitHub_Settings_keys 页面,新建new SSH Key

Title为标题,任意填即可,将刚刚复制的id_rsa.pub内容粘贴进去,最后点击Add SSH key。
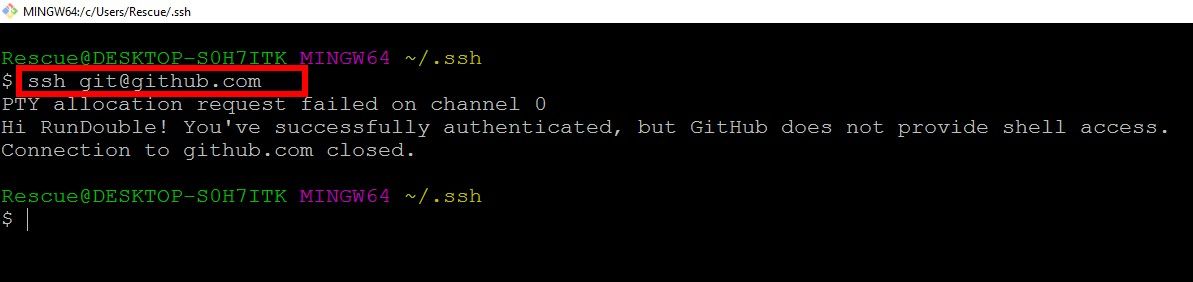
在Git Bash中检测GitHub公钥设置是否成功,输入 ssh git@github.com

如上则说明成功。这里之所以设置GitHub密钥原因是,通过非对称加密的公钥与私钥来完成加密,公钥放置在GitHub上,私钥放置在自己的电脑里。GitHub要求每次推送代码都是合法用户,所以每次推送都需要输入账号密码验证推送用户是否是合法用户,为了省去每次输入密码的步骤,采用了ssh,当你推送的时候,git就会匹配你的私钥跟GitHub上面的公钥是否是配对的,若是匹配就认为你是合法用户,则允许推送。这样可以保证每次的推送都是正确合法的。
5、Hexo部署
1 |
|
6、Hexo个性化
1 |
|